Sebelum dan sesudahnya, selalu dan selalu saya informasikan semua tutorial di blog ini sifatnya dasar, sekali lagi dasar, apa? Dasar, D A S A R. Ya, tingkat dasar, buat para animator, gak bergizi banget deh buat agan agan...
Sedikit memenuhi request, dan untuk sharing bagi yang belum bisa..
Ok kita coba sekarang.
1. Secara default, flash akan membuka Scene 1 ketika pertama kali anda membuka. Yang perlu kita perhatikan, tulisan “Scene 1” dengan huruf “S” nya kapital, sering terjadi gak mau link ke scene tertentu jika kita panggil “scene 1” jadi huruf besar dan kecil berbeda. Kalau anda mau kreatif, boleh “Scene 1” anda ubah menjadi “intro”, “pertama” dan seterusnya.
2. Yang merasa sms saya minta tutorial (sambil cemberut dan sebel sama saya) nih, tema nya saya sesuaikan untuk game, game puzzle...
3. Pertama kita buat desain untuk pre loading, atau intro atau apalah namanya... yang jelas untuk tampilan awal. Anda bisa mendesain terlebih dahulu dengan photoshop kalau mau yang bagus, atau langsung pake flash juga boleh. (hanya saja flash tidak se-kaya photoshop dalam hal editing gambar)
4. Untuk kali ini saya pakai soto sop untuk membuat background nya...ah photoshop maksudnya..xixixixi...
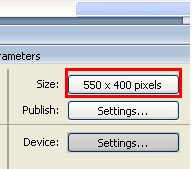
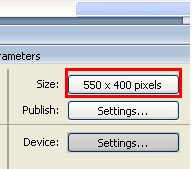
5. Buat ukuran untuk game nya, sesuaikan dengan ukuran lembar kerja pada flash. Caranya klik properties yang ada dilayar bagian bawah, temukan tampilan ini:

6. Misalnya 550x400 pixels, nah untuk di photoshop, minimal anda buat ukurang yang sama dengan ukuran itu, atau lebih besar sedikit. Tujuannya supaya tidak pecah gambarnya nanti.
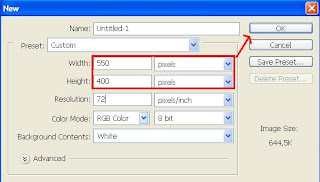
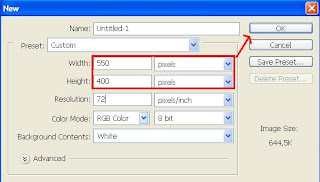
7. Pada photoshop, klik file – new kemudian pada jendela yang muncul, atur ukuran seperti ini:

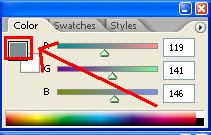
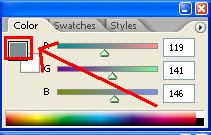
8. Sekarang atur warna dasar, sesuai permintaan di sms, warna dasar coklat tua, pada jendela “color” disebelah kanan layar, ubah warna nye menjadi coklat tua:

9. Klik seperti yang ditunjuk panah, kemudian pada jendela yang muncul, pilih warna yang anda inginkan.
10. Kemudian tekan tombol “Alt + backspace” dari keyboard anda. Maka warna latar akan menjadi seperti yang anda inginkan.
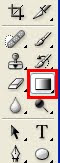
11. Supaya lebih bagus, anda bisa mengatur gradasi nya, yaitu dengan “gradient tool” pada toolbox.

12. Pada bagian mode, anda bisa memilih bebas, kali ini saya memilih linear burn. Mohon maaf saya tidak bisa menjelaskan masing-masing efek mode ini, mungkin lain waktu bisa saya posting. Seletah itu sapukan pada area kerja anda. Misalnya dari atas kebawah, atau serong terserah.
13. Ok selanjutnya kita bisa membuat gambar obyek apa saja, menggunakan pen tool. Misalnya saja saya membuat seperti ini:

14. Simpan dalam format JPEG atau PNG.
15. Sekarang kembali ke Flash 8.
16. Masukkan gambar yang kita buat tadi ke library, caranya klik file – pilih import – pilih import to library.
17. Dari library, tarik ke stage anda, kemudian atur kembali ukuran dan posisinya jika belum sesuai.
18. Sekarang layer 1, pada frame 1 telah terisi gambar background. Kemudian buat layer baru. Copy gambar pada layer 1 frame 1 tadi, kemudian paste in palce, bukan paste biasa. Pada layer 2 frame 1, di layar klik kanan pilih paste in place, atau tekan Ctrl+Shift+V. Tujuannya supaya letaknya tepat bertumpukan.
19. Klik gambar pada layer 2, kemudian tekan tombol Ctrl+B (break apart) supaya gambar bisa dipotong-potong.
20. Masukkan teks judul game, misalnya puzzle. Atur ukuran dan jenis huruf pada property, dan taruh ditempat yang sesuai.
21. Buat tanda panah untuk menginformasikan kepada pengguna dimana lokasi tombol untuk masuk. Jika dibuat animasi, lebih bagus lagi.
22. Tampilannya misalnya seperti ini:

23. Teks start dan out, kita jadikan sebagai tombol, start sebagai tombol untuk masuk, bisa berpindah ke scene yang lain. Tombol out untuk keluar.
24. Untuk membuat scene baru, klik menu insert – scene. Misalnya nanti akan kita jadikan sebagai halaman menu utama.
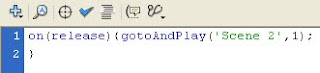
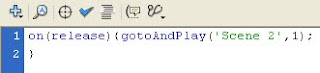
25. Ok klik pada tombol start, klik kanan – action dan ketik kode berikut:

26. Maksud dari kode diatas:
a. on: ini harus anda ketik, bahwa action hanya akan berfungsi pada on handler namanya, nanti diikuti oleh:
b. (release) : artinya “jika dipencet klik dan dilepaskan pada area tersebut”
c. { : fungsi utama pembuka
d. GotoAndPlay : pergi menuju suatu alamat dan mainkan
e. (‘Scene 2’,1); : alamat yang dituju adalah Scene 2, pada Frame 1.
f. } fungsi penutup script.
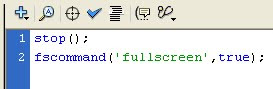
27. Kemudian pada tombol “out”, tuliskan perintah action:

28. Jangan lupa pada scene 1 frame 1, pada frame nya tambahkan action “stop();”
29. Pada scene 2, buatlah tombol yang akan kembali ke scene 1, perintahnya sama seperti tombol start diatas, hanya saja tujuannya (‘Scene 1’,1)
30. Supaya bisa melihat hasilnya, publish dulu, jangan Cuma dijalankan Ctrl+enter.
31. Klik menu File-publish setting, pada format, centang windows projector (*.exe) kemudian klik publih, tunggu beberapa saat.
32. Buka file nya dari explorer, lokasinya sama dengan lokasi dimana anda menyimpan file *.fla nya.
33. Lihat!!! Jadi khan???
34. Supaya tampil ukuran penuh, pada scene 1 tambahkan command:
Fscommand(‘fullscreen’,true);

silahkan dicoba....
Sedikit memenuhi request, dan untuk sharing bagi yang belum bisa..
Ok kita coba sekarang.
1. Secara default, flash akan membuka Scene 1 ketika pertama kali anda membuka. Yang perlu kita perhatikan, tulisan “Scene 1” dengan huruf “S” nya kapital, sering terjadi gak mau link ke scene tertentu jika kita panggil “scene 1” jadi huruf besar dan kecil berbeda. Kalau anda mau kreatif, boleh “Scene 1” anda ubah menjadi “intro”, “pertama” dan seterusnya.
2. Yang merasa sms saya minta tutorial (sambil cemberut dan sebel sama saya) nih, tema nya saya sesuaikan untuk game, game puzzle...
3. Pertama kita buat desain untuk pre loading, atau intro atau apalah namanya... yang jelas untuk tampilan awal. Anda bisa mendesain terlebih dahulu dengan photoshop kalau mau yang bagus, atau langsung pake flash juga boleh. (hanya saja flash tidak se-kaya photoshop dalam hal editing gambar)
4. Untuk kali ini saya pakai soto sop untuk membuat background nya...ah photoshop maksudnya..xixixixi...
5. Buat ukuran untuk game nya, sesuaikan dengan ukuran lembar kerja pada flash. Caranya klik properties yang ada dilayar bagian bawah, temukan tampilan ini:

6. Misalnya 550x400 pixels, nah untuk di photoshop, minimal anda buat ukurang yang sama dengan ukuran itu, atau lebih besar sedikit. Tujuannya supaya tidak pecah gambarnya nanti.
7. Pada photoshop, klik file – new kemudian pada jendela yang muncul, atur ukuran seperti ini:

8. Sekarang atur warna dasar, sesuai permintaan di sms, warna dasar coklat tua, pada jendela “color” disebelah kanan layar, ubah warna nye menjadi coklat tua:

9. Klik seperti yang ditunjuk panah, kemudian pada jendela yang muncul, pilih warna yang anda inginkan.
10. Kemudian tekan tombol “Alt + backspace” dari keyboard anda. Maka warna latar akan menjadi seperti yang anda inginkan.
11. Supaya lebih bagus, anda bisa mengatur gradasi nya, yaitu dengan “gradient tool” pada toolbox.

12. Pada bagian mode, anda bisa memilih bebas, kali ini saya memilih linear burn. Mohon maaf saya tidak bisa menjelaskan masing-masing efek mode ini, mungkin lain waktu bisa saya posting. Seletah itu sapukan pada area kerja anda. Misalnya dari atas kebawah, atau serong terserah.
13. Ok selanjutnya kita bisa membuat gambar obyek apa saja, menggunakan pen tool. Misalnya saja saya membuat seperti ini:

14. Simpan dalam format JPEG atau PNG.
15. Sekarang kembali ke Flash 8.
16. Masukkan gambar yang kita buat tadi ke library, caranya klik file – pilih import – pilih import to library.
17. Dari library, tarik ke stage anda, kemudian atur kembali ukuran dan posisinya jika belum sesuai.
18. Sekarang layer 1, pada frame 1 telah terisi gambar background. Kemudian buat layer baru. Copy gambar pada layer 1 frame 1 tadi, kemudian paste in palce, bukan paste biasa. Pada layer 2 frame 1, di layar klik kanan pilih paste in place, atau tekan Ctrl+Shift+V. Tujuannya supaya letaknya tepat bertumpukan.
19. Klik gambar pada layer 2, kemudian tekan tombol Ctrl+B (break apart) supaya gambar bisa dipotong-potong.
20. Masukkan teks judul game, misalnya puzzle. Atur ukuran dan jenis huruf pada property, dan taruh ditempat yang sesuai.
21. Buat tanda panah untuk menginformasikan kepada pengguna dimana lokasi tombol untuk masuk. Jika dibuat animasi, lebih bagus lagi.
22. Tampilannya misalnya seperti ini:

23. Teks start dan out, kita jadikan sebagai tombol, start sebagai tombol untuk masuk, bisa berpindah ke scene yang lain. Tombol out untuk keluar.
24. Untuk membuat scene baru, klik menu insert – scene. Misalnya nanti akan kita jadikan sebagai halaman menu utama.
25. Ok klik pada tombol start, klik kanan – action dan ketik kode berikut:

26. Maksud dari kode diatas:
a. on: ini harus anda ketik, bahwa action hanya akan berfungsi pada on handler namanya, nanti diikuti oleh:
b. (release) : artinya “jika dipencet klik dan dilepaskan pada area tersebut”
c. { : fungsi utama pembuka
d. GotoAndPlay : pergi menuju suatu alamat dan mainkan
e. (‘Scene 2’,1); : alamat yang dituju adalah Scene 2, pada Frame 1.
f. } fungsi penutup script.
27. Kemudian pada tombol “out”, tuliskan perintah action:

28. Jangan lupa pada scene 1 frame 1, pada frame nya tambahkan action “stop();”
29. Pada scene 2, buatlah tombol yang akan kembali ke scene 1, perintahnya sama seperti tombol start diatas, hanya saja tujuannya (‘Scene 1’,1)
30. Supaya bisa melihat hasilnya, publish dulu, jangan Cuma dijalankan Ctrl+enter.
31. Klik menu File-publish setting, pada format, centang windows projector (*.exe) kemudian klik publih, tunggu beberapa saat.
32. Buka file nya dari explorer, lokasinya sama dengan lokasi dimana anda menyimpan file *.fla nya.
33. Lihat!!! Jadi khan???
34. Supaya tampil ukuran penuh, pada scene 1 tambahkan command:
Fscommand(‘fullscreen’,true);

silahkan dicoba....