Sekedar mengulas apa yang saya tulis di modul, mungkin disini saya perjelas lagi. Didalam macromedia flash memang terdapat fasilitas untuk membuat desain gambar, ada tool nya mulai dari garis, kotak, oval, teks, fill tool dan lain-lain. Meskipun tool yang dimiliki sama persis lengkapnya dengan Corel draw, tetapi fitur yang ditawarkan tidak selengkap pada corel. Misalnya untuk membuat garis lengkung atau kurva yang meliuk-liuk semau kita, di corel kita bisa membuatnya dengan bezier kemudian diubah menjadi kurva dan kita edit pake shape tool. Nah kalau di flash, kita hanya menggunakan line tool kemudian diedit pake selction tool atau sub selection tool, alhasil bentuk yang kita buat tidak seindah dengan corel, dan pembuatannya pun sulit (bagi saya).
Ada kasus, teman yang saat ini sedang menyususn skripsi, berkali-kali sms, mungkin ini sedikit membantu. Membuat warna latar yang berbeda-beda pada prinsipnya saya jelaskan pakai langkah-langkah aja biar jelas bisa dipraktekkan. Kalau mau download, di modul sebenarnya ada.
1. Buat halaman latar, tentu saja menyesuaikan dengan work area, yaitu bentuk kotak. Kita buat dengan rectangle tool.

Ingat, jangan buru-buru menggambar kotak, perhatikan yang saya beri tanda kotak pada gambar diatas. Mula-mula kita klik rectangle tool, kemudian padabagian color, tentukan warna nya. Disini ada dua warna, yang atas yang ada gambar pensil itu warna stroke, yaitu warna garis tepi, kalau mau dihilangkan, maka pilih warna kotak putih dengan garis merah seperti gambar.
Lalu pada bagian warna yang dibawahnya, yaitu fill color. alias warna bidang isi. kalau mau kotak berwarna hijau, ya pilih warna hijau dan seterusnya.
Kemudian pada bagian option, yang saya sorot panah, untuk mengatur bentuk sudut kotak, misal kotak dengan sudut tumpul, anda klik gambar itu muncul jendela set corner radius, biarkan nilai nya 0 jika akan membuat kotak dengan sudut tidak tumpul.
Langkah selanjutnya buat kotak pada lembar kerja anda.

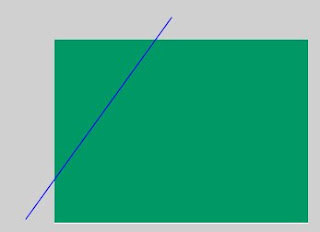
2. Nah sekarang telah tergambar kotak dengan warna fill hijau dan warna stroke tanpa warna. Selanjutnya kita ingin warna latar tersebut terpecah pecah dengan aneka warna. Caranya klik line tool, kemudian buat garis yang memotong kotak tersebut, misalnya seperti ini:

3. Perhatikan gambar diatas, garis harus memotong kotak. Kita lihat pada gambar itu, ada dua bagian kotak terpotong yang lebar dan yang sempit.
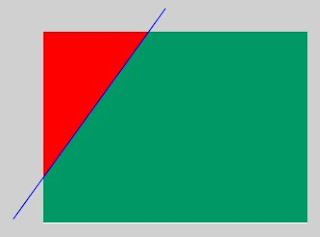
4. Klik pada bagian potongan yang kecil dengan selection tool, lihat seperti ter-arsir khan? nah, saat seperti ini, klik fill tool pada toolbox, kemudian pilih warna yang lain, misalkan merah. Sim salabim abracadabra! hasilnya seperti ini:

5. Apa? ada garisnya? ya iyalah wong kita tadi membuat garis, nah untuk menghilangkan garis pemotongnya, gunakan selection tool kemudian klik ganda pada garis itu, lalu tekan delete. Insya Alloh terhapus garisnya, tunggal warna kotak yang berbeda.
6. Selanjutnya jika ternyata warna merah dan hijau tidak pas, mau ganti warna, tinggal anda klik dengak selection tool dan gonta-ganti warna sesuka anda.

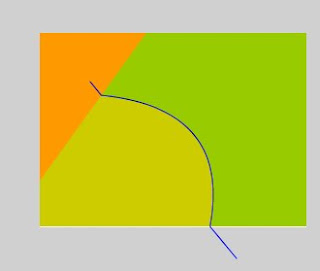
7. Misalnya mau ditambah potongan lagi seperti dibawah ini juga hanya menggunakan line tool kemudian dibuat melengkung pake selection tool.

atau seperti ini:

Ingat, semua gambar diatas dibuat hanya dengan satu frame dan satu layer.
semoga membantu, atau setidaknya membantu anda semakin pusing, he he he...















lha kui inyong wis mudeng om, yang ane ak mudeng ki bikin warna kya langit ntu, yang atas biru agak tua tuz di bwahnya biru muda.tampilan awal gamenya inyong ki ambil tema natural(cieeeh gya tenan yak, so desain yg kmren dasarnya ttp warna putih tinggal dikasih warna langit2 gthooo.......
kepriwe kwi om?mgko inyonge ket4mu ajja yak?
kalau mau pake gambar bitmap, ya sama aja cara memotongnya, tetapi harus di break apart dulu, caranay klik gambar bitmap nya, trus tekan Ctrl+B
aaach susah klo jelasin lewat tulisan.mgko bae inyong moro gone sampean.eneng mike pulang jam brpa om?
gradasi maksudnya? ya sama, aksih warna biru tua dulu, kemudian pake gradient tool.
coba mas
pilih pake palet warna itu loh, nanti pada bagian gradient apa yah, pilih linear, radial, conical, square itu loh... coba aja