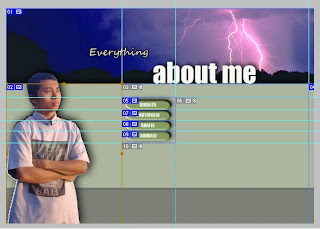
1. pertama buat desain halaman web yang anda inginkan dengan photoshop. Sebagai contoh seperti ini:

2. buatlah guide berupa garis-garis seperti berikut ini, gunanya untuk memudahkan bagian mana yang akan dipotong dengan slice tool

3. kemudian aktifkan slice tool

4. potong gambar dengan slice tool, sehingga hasilnya seperti gambar ini:

5. pada gambar tersebut, yang kita simpan hanya slice dengan nomor berwarna biru, dalam hal ini slice1, slice2, slice4, slice5, slice7, slice8, slice9.
6. kenapa tidak semua? Dan kenapa harus dipotong-potong? Alasannya karena load gambar yang berupa potongan gbr2 kecil lebih cepat daripada load gbr dengan ukuran besar. Lalu bagaimana bisa membuat gambar yang utuh? Lihat slice4, file itu akan dibuat repeat-x, artinya mengulang gbr yang sama pada sumbu x (mendatar) sehingga akan terbentuk gambar yang utuh. Bagaimana membuatnya? Akan saya posting pada bagian lain, ”desain web”.
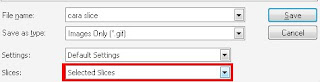
7. langkah selanjutnya adalah menyimpan file tersebut, caranya klik menu file, kemudian klik save for web & Devices...
8. pilih slice yang akan disimpan, untuk memilih lebih dari stu slice, tekan tombol Shift, dan klik slice yang akan disimpan. Selanjutnya klik tombol save
9. perhatikan gambar berikut:

10. jangan lupa pada bagian slice anda pilih selected slice, yaitu hanya slice yang kita pilih tadi yang akan disimpan.

11. hasilnya, lihat pada window explorer tempat anda menyimpan, punya saya seperti ini:
















good tutorial terima kasih
http://www.iwan82.com
Sama-sama mas anggi, semoga bermanfaat.... kalau ada masukan, silahkan...