Langsung saja kali ini kita akan membuat brosur sederhana, tema nya tentang kue.
1. Buka corel draw (untuk file *.cdr pada tutorial ini saya simpan pada versi X3). tak masalah jika anda masih menggunakan versi dibawahnya, anda bisa membuat desain sendiri dengan mengikuti langkah-langkahnya, tanpa harus download hasil file *.cdr nya.
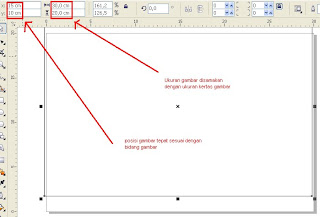
2. Sebelum membuat desain, atur dahulu ukuran halaman yang digunakan yaitu 30cm x 20 cm
3. buatlah kotak dengan "rectangle tool". untuk pertama kali membuatnya, buatlah dengan ukuran sembarang, kemudian kita atur lagi melalui property bar.

4. Kemudian beri warna dasar untuk background, terserah warna apa yang anda sukai.
5. Selanjutnya buatlah kotak dengan ukuran agak kecil, tempatkan pada sudut kanan atas, nanti kita akan buat sedikit desain dengan bantual kotak ini, lihat gambar dibawah:

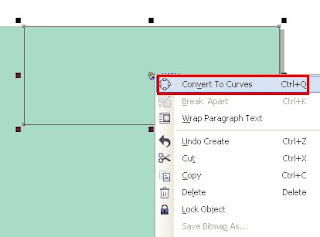
6. Supaya gambar kotak tersebut dapat kita modifikasi menjadi bentuk yang lain, klik kanan pada kotak tersebut, kemudian pilih "convert to curves":

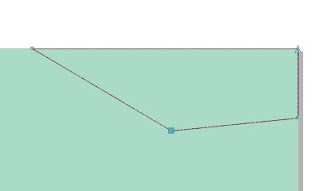
7. Setelah itu anda dapat mengubah bentuk gambar dengan "shape tool" ambil di tool box, biasanya letaknya dibawah pick tool. Misalnya menjadi bentuk seperti ini:

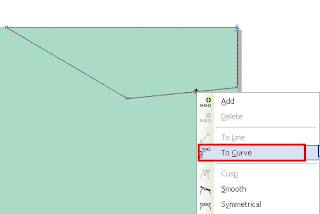
8. Kemudian, bisa kita ubah menjadi bentuk lengkung sesuai kreasi anda, caranya klik kanan pada garis yang akan dibuat lengkung dengan "shape tool" kemudian pilih "to curve"

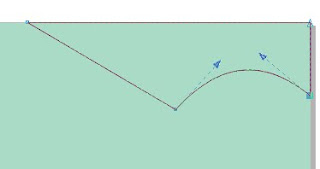
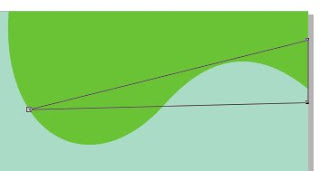
9. Setelah itu anda bisa membuat bentuk lengkung misalnya seperti gambar berikut ini, caranya anda klik pada garisnya dengan shape tool, kemudian tarik kearah mana lengkungan yang anda inginkan.

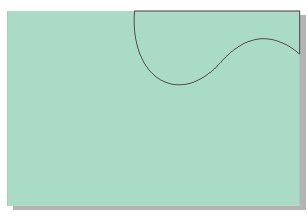
10. Atur garis yang lain menjadi seperti ini:

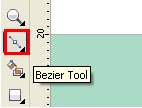
11. Kemudian berilah warna yang sesuai, misalnya saja saya beri warna hijau. Tambahkan sedikit desain baru, kita gunakan tool yang lain, kali ini menggunakan "bezier tool"

12. Penggunaan bezier tool. adalah dengan klik pada suatu titik, kemudian klik pada titik yang lain dan seterusnya, kembali klik pada titik awal jika anda menginginkan sebuah bangun tertutup. Dalam contoh ini kita buat saja seperti ini:

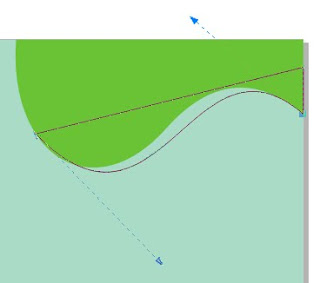
13. Kemudian atur menggunakan shape tool menjadi bentuk sperti ini:

14. Setelah itu beri warna yang berbeda, misalnya saja warna orange. Maka otomatis akan menutupi desain yang sebelumnya tadi, pindah ke belakang satu layer, caranya tekan tombol "Ctrl+Page Down". sehingga tampak seperti ini:

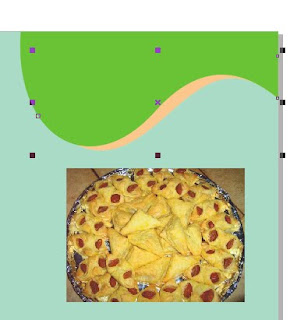
15. Selanjutnya kita akan memasukkan gambar kue, ke desain tadi, siapkan gambar yang sesuai, dengan ukuran kira-kira lebih besar sedikit:

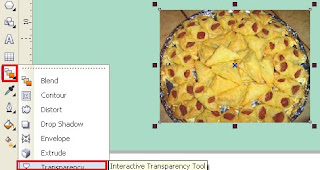
16. Supaya memiliki kesan yang lebih bagus, atur transparansinya dengan transparency tool:

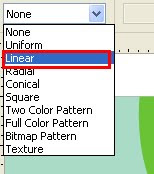
17. pilih mode transparan yang sesuai, misal linear

18. Lihat hasilnya:

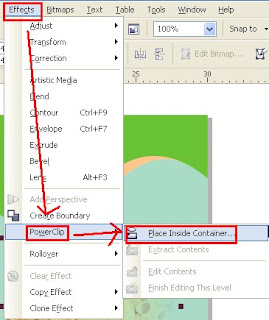
19. Ok setelah itu kita kan memasukkan gambar yang sudah kita atur transparansinya ke dalam desain berwarna hijau. Klik gambar yanga akan dimasukkan (gambar kue transparan), kemudian klik menu "effect", pilih "powerclip", pilih "place inside container". kemudian klik pada area desain berwarna hijau.

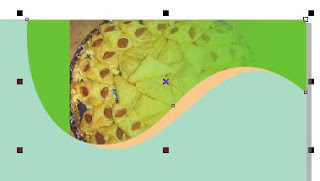
20. hasilnya kemungkinan seperti ini:

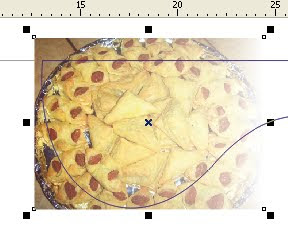
tampak lucu sekali, agak kurang bagus, karena tampak potongan gambar. untuk memperbaiki posisinya, klik menu effect-powerclip-edit content. Setelah itu atur posisinya seperti ini:

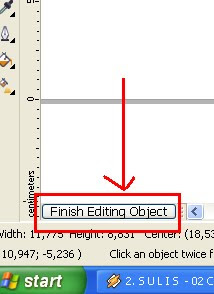
Jika dirasa sudah selesai, maka klik "finish editing object" yang berada dibagian bawah layar:

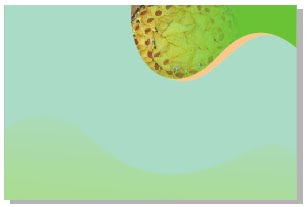
Sekarang lihat gambar berikut ini, sudah lebih cantik daripada yang pertama tadi kan setelah kita dandani?

21. Tambahkan desan untuk bagian bawah

22. Kemudian mulailah mengisi konten apa saja yang akan dimasukkan

23. Anda bisa lengkapi dengan isi yang lain, sesuai kebutuhan dan konsep yang anda miliki

Ok, silahkan lanjutkan sesuai kreasimu...
Semoga bermanfaat















woow keren...terimakasih sangat membantu sekali u tugas sy ^_^
Artikel yang bagus ..sangat membantu
Thankyou mas andre, saya dah berkunjung balik ke pixelldesign.com
Thanks broo
cool, sugoi
tq udah mmeberi informasi
Mantap banget tips nya.... thanks, di bookmark dulu nih blog. kl mau cetak brosur silakan mampir gan.
@Cetak Brosur : ane dah berkunjung Gan, cuma gak ada form komentarnya, jadi kagak ninggalin komentar... duhh... ni aja lama banget gak bisa update... Thank's udah berkunjung
berkunjung gan >>> http://santriindigocilacap.blogspot.com/
Thank you so much , it's very helpfull . Saiful @ www.kavaana.com
ijin sedot ilmunya ya gan
Help full
Matur nuhun
mantap.. makasi gan atas postingannya.. sangat membantu
makasih ilmunya gan :D
mantab sob, terimakasih banyak buat tutorial membuat brosurnya..