Drag dan drop adalah dua fungsi yang saling berkaitan, yaitu fungsi drag digunakan untuk memindahkan obyek dengan mouse, dan drop digunakan untuk menempatkan obyek ke suatu lokasi.
Alur logika yang kita pakai, untuk melakukan drag, maka mouse di klik dan ditahan, kemudian di geser-geser. Dalam hal ini berarti mouse di tekan terus, dalam bahasa program onPress();
Kemudian untuk melakukan drop, berarti menaruh obyek, atau meletakkan, dalam hal ini berarti mouse kita lepaskan, dalam bahasa program kita kenal sebagai onRelease();
Teknik dasarnya, hanya dua alur logika tersebut, mari kita praktekkan.
1. buka flash, buat sebuah obyek, misal lingkaran tanpa garis tepi
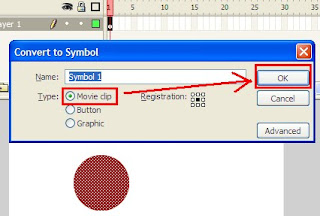
2. klik gambar lingkaran, kemudian tekan F8 dan pilih movie clip, name nya terserah, kemudian klik Ok.

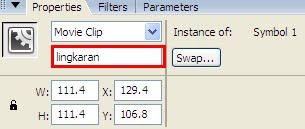
3. kemudian klik gambar lingkaran, dan munculkan properties, pada bagian instance name, beri nama lingkaran.

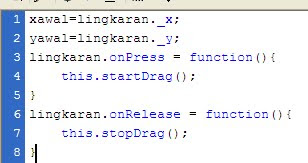
4. sampai tahap ini, kita memiliki movie clip dengan nama lingkaran. Sekarang klik pada frame 1 layer 1, kemudian tekan F9 maka akan muncul layar action frame, ketik script berikut:
lingkaran.onPress = function(){
this.startDrag();
}
lingkaran.onRelease = function(){
this.stopDrag();
}
ingat, untuk menuliskan script diatas, huruf kecil dan huruf kapital dianggap berbeda, jadi harus sama persis seperti diatas, misalkan startDrag(); anda ganti dengan startdrag(); maka tidak akan jalan.
5. selanjutnya jalankan animasi, tekan ctrl+enter dan mulai lah mendrag dan drop.
Apakah berhasil? ya! sederhana khan?
Ok kita kembangkan ke kasus berikutnya, obyek tersebut akan dipasangkan dengan obyek lain, jadi menaruhnya harus pada lokasi tertentu, ya misalkan saja bola itu akan kita taruh di keranjang/kotaknya.
1. pertama kita pelajari dulu alur logikanya, drag n drop jelas kita pakai, dan sudah kita praktekkan dan berhasil. Sekarang jika dilepas pada posisi diatas kotak, maka akan berhenti diatas kotak, tetapi jika dilepas bukan diarea kotak, maka akan kembali ketempat semula.
2. dalam kasus ini, berarti kita memasangkan posisi bola tepat pada posisi kotak.
3. bingung? jangan dong... kita praktek saja.
4. buat satu kotak tanpa garis tepi, kemudian klik kotak tersebut dan tekan F8, pilih movie clip dan klik Ok, seperti cara diatas.
5. klik kotak yang sudah menjadi movie clip tadi, kemudian munculkan properties, pada bagian instance name, isi dengan kotak
6. sekarang kita klik pada frame 1, tekan F9, maka akan ke lembar action frame tadi. Diatas kode, sisipkan perintah ini:
xawal=lingkaran._x;
yawal=lingkaran._y;
atau lihat menjadi seperti ini:

fungsi tersebut digunakan untuk mengambil nilai posisi x dan y awal dari obyek lingkaran.
7. Sekarang kita tambahkan script setelah onRelease, dengan perintah berikut ini
if (eval(this._droptarget) == kotak) {
this._x = _root.kotak._x;
this._y = _root.kotak._y;
} else {
this._x = xawal;
this._y = yawal;
}
Posisi tepatnya seperti ini:

8. Selesai, jalankan animasi, tekan crtl+enter. jika anda drag dan dilepas diluar kotak, maka akan kembali ke tempat semula, jika dilepas diatas kotak, maka akan bersarang di kotak.
File nya silahkan download disini: File Fla nya
atau disini File SWF















kalo supaya di drag nya benar ada soundnya gimana ya.?
terima kasih
kalau yang sampeyan maksudkan jika masuk dalam kotak akan ada suaranya tapi jika tidak masuk dalam kotak tidak ada suaranya maka tambahkan perintah start sound diatasnya }else{. nah sound yang ingin dijalankan, masukkan pada keyframe yang sama dengan frame posisi lingkaran, tetapi jangan pada frame pertama, taruh di frame kedua. kalau ditaruh pada keyframe pertama maka saat di load kan langsung bunyi.
mas bagaimana jika drag and drop itu memiliki lebih dari 1 target dan object atau bisa dibilang multiple
mohon jawaban terimakasih